Blog con Hugo Framework y Github Pages
Desde hace un tiempo estuve intentando crear un blog personal, la primera idea fue usar algún CMS conocido como Wordpress o Drupal pero ninguno llego a gustarme, luego use SPIP por un tiempo donde pude aprender mucho de este CMS Francés, pero mantener un sitio de solo publicaciones con texto y algunas imágenes no era el mas apropiado.

Luego estuve viendo los blogs de amigos y el que me llamo la atención fue de donkeysharp donde se utiliza Hugo Framework, un generador páginas estáticas a partir de plantillas predeterminadas, también utiliza Github Pages que te permite crear un sitio estático en un subdominio del tipo usuario.github.io, el mismo también te permite crear un sitio con un dominio o subdominio personal de la forma www.dominio.info o también blog.dominio.info, con esta información me puse a trabajar en el nuevo blog.
Github y Github Pages
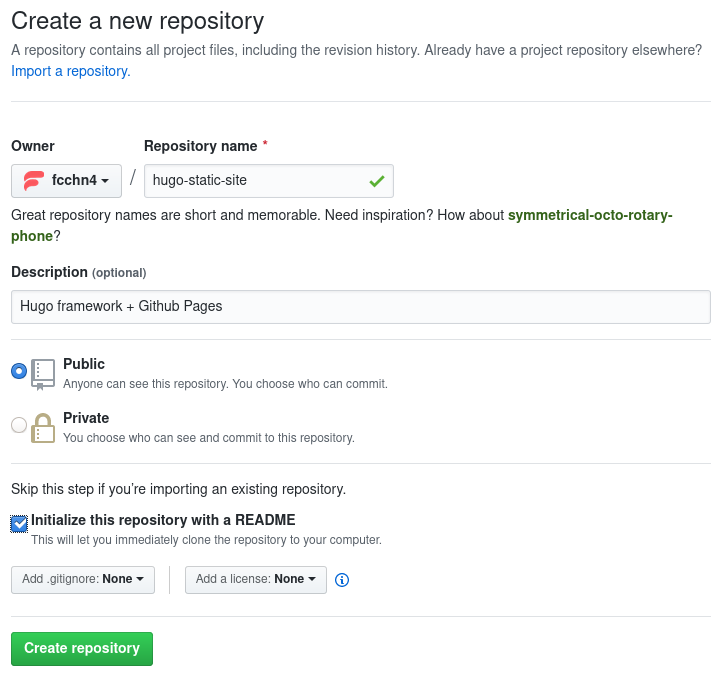
El primer paso fue crear un nuevo repositorio en Github, algunas guías recomiendan que el repositorio tenga el nombre de la forma usuario.github.io, en mi caso solo utilice un subdomino personal.
- Creando el Repositorio Nuevo

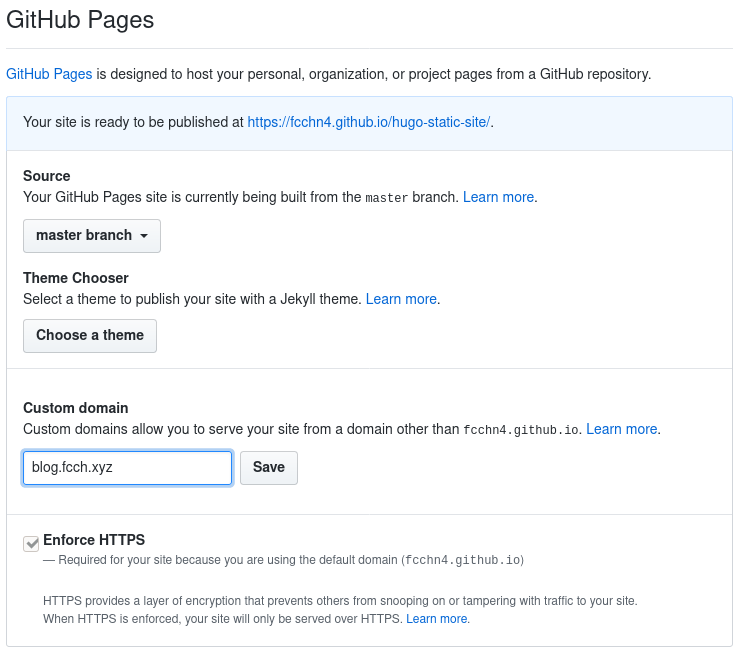
- Configurando el Repositorio

Con estos dos pasos terminados tendremos el repositorio y el subdominio con el usuario listos para funcionar, en el caso del subdominio personal se deberia crear los registros necesario en el servidor DNS.
Configuración DNS Bind9
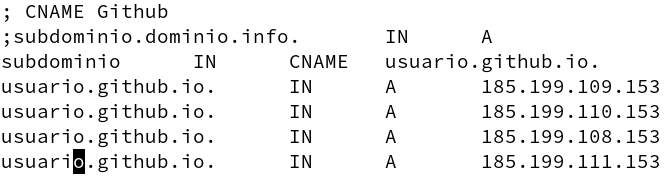
Muchos utilizan servidores DNS de los proveedores como digitalocean o linode para administrar su dominio, en el caso de utilizar Bind9 se tiene que crear los siguientes registros:

Puede verificar los nuevos registros con el siguiente comando:
1$ dig subdominio.dominio.info +nostats +nocomments +nocmd
Iniciamos el Sitio con Hugo
Luego de crear el repositorio en Github, debemos clonarlo, ingresar al repositorio y crear una nueva rama de desarrollo:
1$ git clone URL/repositorio
2$ cd hugo-static-site
3$ git checkout -b development
4$ echo public > .gitignore
5$ git push origin development
Luego se debe crear la rama maestra que será independiente de la rama de desarrollo, la maestra se usará para publicar el sitio.
1$ git checkout --orphan master
2$ git reset --hard
3$ echo '<h1>Hello World</h1>' > index.html
4$ git commit -am "First index.html"
5$ git push origin master
6$ git checkout development
Con las ramas creadas y clasificadas podemos iniciar con crear las plantillas con Hugo.
1$ cd ..
2$ hugo new site hugo-static-site --force
3$ cd hugo-static-site
También se debe hacer que el directorio public haga referencia a la rama master.
1$ git worktree add -B master public origin/master
Para inicializar el nuevo sitio instalamos un tema de nuestra preferencia, para el ejemplo utilizaremos el tema goa.
1$ git submodule add https://github.com/shenoybr/hugo-goa themes/goa
Agregamos el nueva tema al archivo config.toml.
1$ echo 'theme = "goa"' >> config.toml
Creamos el nuevo y primer post.
1$ hugo new posts/first-post.md
Y asegúrese de que en el archivo creado esté marcado como draft: false para que pueda publicarse.
Con todo lo anterior podemos hacer una previsualización de todo lo trabajado con el servidor web que proporciona Hugo.
1$ hugo server --watch -D
Cuando verificamos que todo este bien, iniciamos la generación del sitio.
1$ hugo -D
El comando anterior crea los archivos estáticos en el directorio public.
Con los archivos estáticos generados, subimos los cambios realizados en Hugo a la rama development.
1$ git add .
2$ git commit -m 'Initialized hugo site'
3$ git push origin development
Como el directorio public apunta a otra rama: master, debemos subir los archivos estáticos también.
1$ cd public
2$ git add .
3$ git commit -m 'publishing first-post'
4$ git push origin master
Con estos ultimos pasos deberiamos tener un sitio web funcionando en el subdominio configurado en Github Pages o con el subdominio personal.
Clonación del repositorio
1$ git clone -b nombre_branch --recurse-submodules URL/repositorio
2$ cd repositorio
3$ mkdir public
4$ git worktree add -B master public origin/master
Eliminando submodulos
1$ git submodule deinit -f -- ruta/nombre_submodulo
2$ rm -rf .git/modules/ruta/nombre_submodulo
3$ git rm -f ruta/submodulo
4$ git submodule status