Hugo Framework y Gitlab Pages
Una de las primeras ideas para tener un sitio web o blog es utilizar algún CMS como Wordpress, Drupal o el buen SPIP, todos estos desarrollados con PHP y requieren de una base de datos para funcionar, un servidor o hosting.

Una de las soluciones que existen para evitar comprar un hosting o servidor, es generar sitios estáticos con alguna herramienta como Jekyll o mi preferido Hugo Framework, estos combinados con Gitlab Pages o Github Pages.
Ya hicimos un post para crear un blog con Hugo Framework + Github Pages, en esta oportunidad haremos un pequeño demo para utilizar Hugo Framework + Gitlab Pages, utilizando el dominio por defecto como USUARIO.gitlab.io y luego personalizaremos el dominio a uno propio.
Paso 1: Iniciamos el proyecto Hugo en local
Luego de instalar Hugo Framework, podemos utilizar el comando hugo desde una terminal para inicializar el proyecto.
1$ hugo new site usuario.gitlab.io --force
- Preparamos el Sitio Web y archivos Git
1$ cd usuario.gitlab.io
2$ git init
3$ echo public > .gitignore
4$ git submodule add https://github.com/dev_name/theme_name themes/theme_name
5$ echo 'theme = "theme_name"' >> config.toml
6$ hugo new posts/first-post.md
- Requerimientos Gitlab Pages
Antes de subir el proyecto a un repositorio Gitlab, editamos el archivo .gitmodules para agregar URL relativas.
Gitlab utiliza HTTPS para obtener código fuente en los runner compartidos, entonces:
1## Para un fork que pertenece al mismo grupo o usuario
2$ vim .gitmodules
3-- [submodule "themes/theme_name"]
4-- path = themes/theme_name
5-- url = ../../dev_name/theme_name.git ## Línea nueva
6
7## Para un proyecto fuera del grupo o usuario
8$ vim .gitmodules
9-- [submodule "themes/theme_name"]
10-- path = themes/theme_name
11-- url = https://gitlab.com/dev_name/theme_name.git ## Línea nueva
12
13## Actualizamos los submódulos
14$ git submodule update
- Gitlab CI
Creamos el archivo .gitlab-ci.yml para desplegar el proyecto al realizar push al repositorio, el contenido para este archivo seria el siguiente:
1$ vim .gitlab-ci.yml
2-- image: registry.gitlab.com/pages/hugo:latest
3--
4-- variables:
5-- GIT_SUBMODULE_STRATEGY: recursive
6--
7-- test:
8-- script:
9-- - hugo
10-- except:
11-- - master
12--
13-- pages:
14-- script:
15-- - hugo
16-- artifacts:
17-- paths:
18-- - public
19-- only:
20-- - master
- Repositorio Gitlab
Para crear el repositorio debemos hacerlo con el nombre usuario.gitlab.io donde ¨usuario¨ es el nombre de usuario de Gitlab, tambien se puede crear un grupo y utilizar el nombre del grupo para el nombre de repositorio grupo.gitlab.io.
Luego de crear el repositorio agreamos el código, luego de agregar el URL al proyecto:
1$ git remote add origin git@gitlab.com:usuario/usuario.gitlab.io.git
2$ git add .
3$ git commit -m 'Hugo gitlab page'
4$ git push origin master
- Verificamos el despliegue en el repositorio
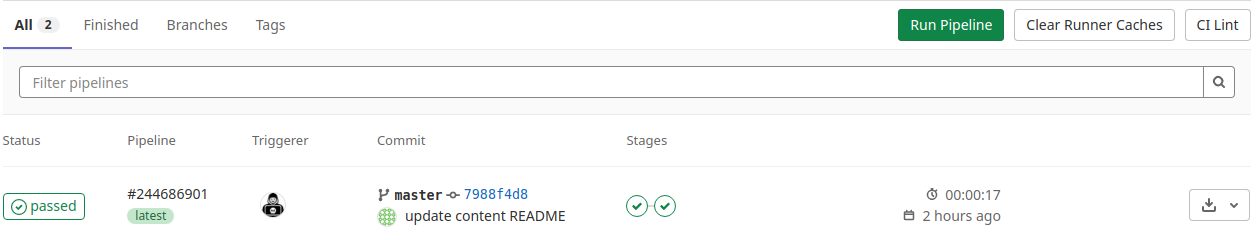
Si todo salió bien deberiamos tener una salida similar a la imagen, Repositorio -> CI/CD -> Pipelines.

Luego podemos verificar con la URL: http://usuario.gitlab.io
Paso 2: Gitlab Dominio personalizado
Con lo realizado anteriormente y si no existió algún problema podemos personalizar el dominio a uno que elijamos nosotros, para el ejemplo utilizaremos el dominio dominio.com y www.dominio.com.
- Creando Dominios
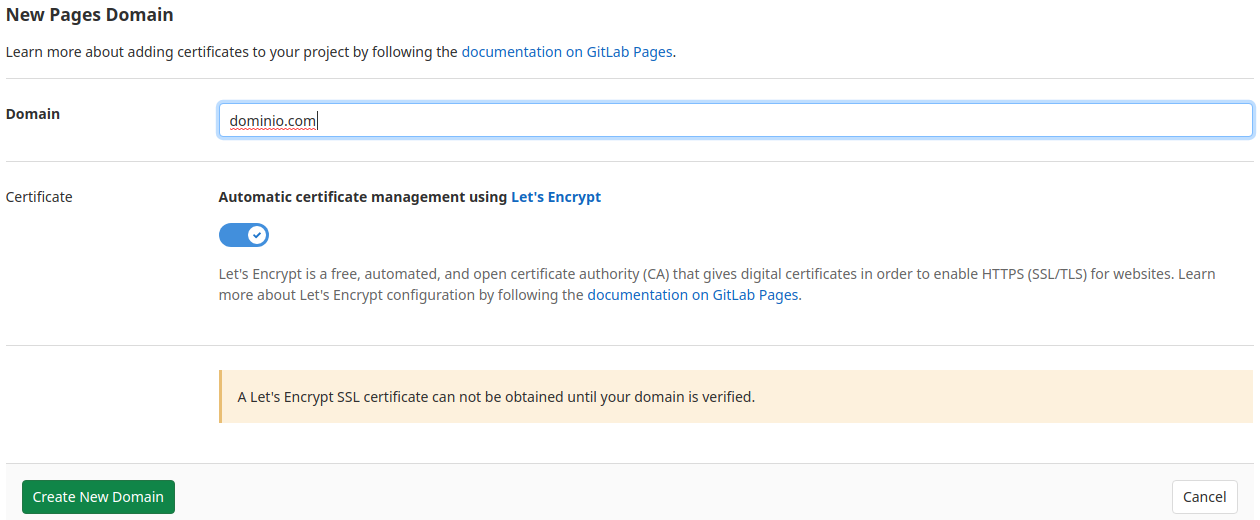
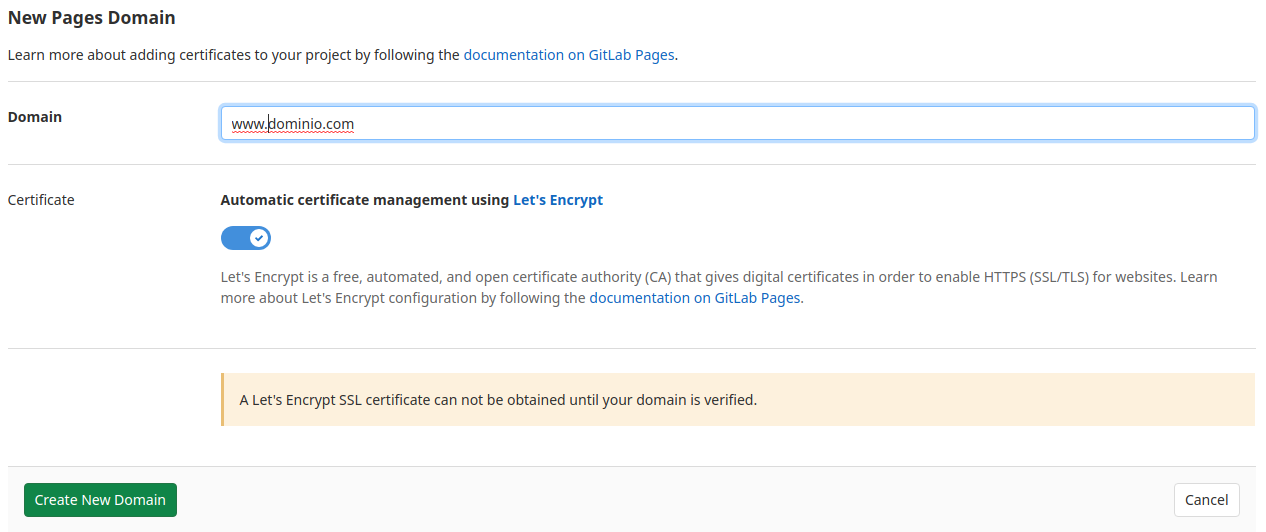
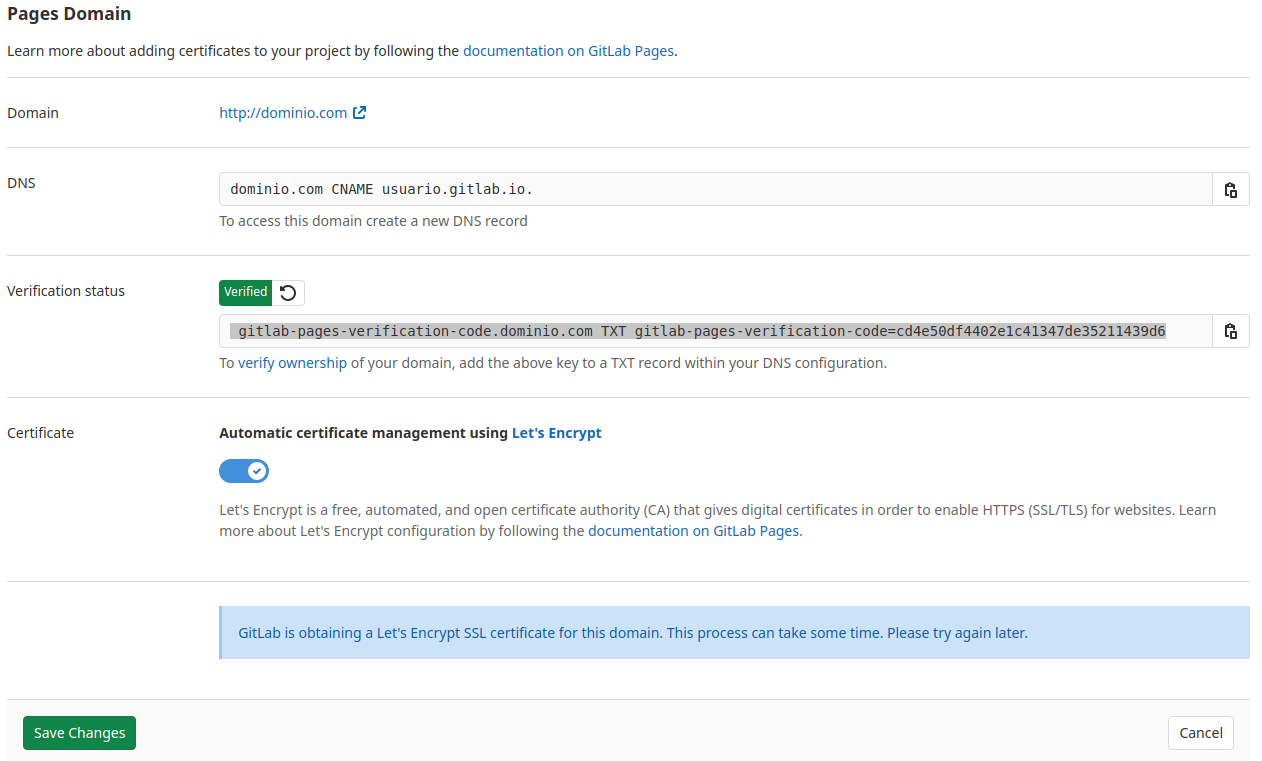
En Gitlab podemos ingresar al espacio Repositorio -> Settings -> Papes y agregar el dominio y subdominio elegidos:
- Para dominio.com

- Para www.dominio.com

Con estos dos pasos terminados tendremos el repositorio y el subdominio con el usuario listos para funcionar, en el caso del subdominio personal se deberia crear los registros necesario en el servidor DNS.
- Registros DNS y Verificaciones Gitlab
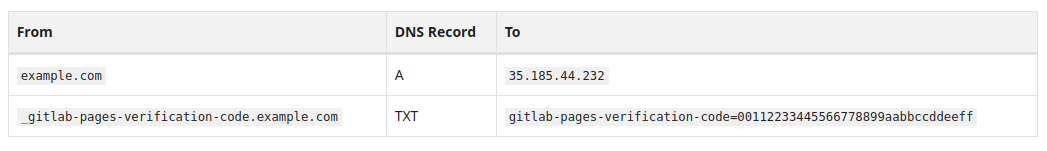
Para el dominio raiz dominio.com se debe crear un registro A con los siguientes datos:

El registro A para el dominio raiz dominio.com con el valor 35.185.44.232, luego un registro TXT con los valores que facilita Gitlab Pages.
Luego de crear los registros podemos verificar desde Gitlab:

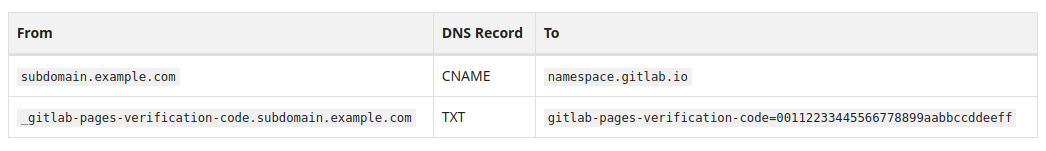
Para el subdominio www.dominio.com se debe crear un registro CNAME con los valores que facilita Gitlab Pages.

El registro CNAME para el subdominio www.dominio.com con el valor "usuario.gitlab.io.", luego un registro TXT con los valores que facilita Gitlab Pages.
Clonación del repositorio
1$ git clone --recurse-submodules git@gitlab.com:usuario/usuario.gitlab.io.git
Eliminando submodulos
1$ git submodule deinit -f -- themes/theme_name
2$ rm -rf .git/modules/themes/themes_name
3$ git rm -f themes/themes_name
4$ git submodule status
Referencias
- Gitlab Stages DevOps
- Gitlab Pages
- Custom Domains SSL TLS Certification
- Gitlab Git Submodules
- GitLab Pages examples