Hugo Framework - Templates Internos
Crear sitios web con Hugo Framework hizo que explore mas sobre esta herramienta tan útil. Una funcionalidad necesaria importante fue agregar a un proyecto las propiedades de The Open Graph Protocol, la primera idea fue editar los archivos HTML del theme y agregar las etiquetas correspondientes, pero luego de consultar la documentación oficial encontramos la solución mas adecuada en esta sección.

Existen diferentes templates internos, cada template tiene los ejemplos para el archivo config en los formatos disponibles yaml, toml y json.
Templates Disponibles
Estos son los templates internos que puedes utilizar en tus proyectos:
- disqus ➜ _internal/disqus.html
- google analytics ➜ _internal/google_analytics.html
- google analytics async ➜ _internal/google_analytics_async.html
- open graph ➜ _internal/opengraph.html
- pagination ➜ _internal/pagination.html
- schema ➜ _internal/schema.html
- twitter cards ➜ _internal/twitter_cards.html
Ejemplo de uso con Open Graph
Para este ejemplo tenemos el archivo config.yaml con los datos:
1params:
2 description: Texto de descripción
3 images:
4 - site-feature-image.jpg
5 title: Titulo de la publicación
Para agregar el template podemos editar el theme, en el ejemplo el theme tiene como ruta theme/name_theme/layouts/index.html.
1<head>
2...
3{{ template "_internal/opengraph.html" . }}
4...
5</head>
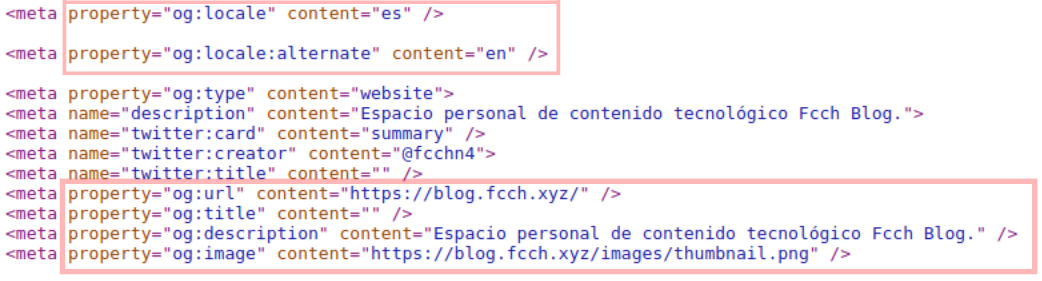
El resultado es similar a esto: