Hugo Framework - Internal Templates
Building websites with Hugo Framework made me explore more about this very useful tool. An important necessary functionality was to add the properties of The Open Graph Protocol to a project, the first idea was to edit the HTML files of the theme and add the corresponding tags, but after consulting the official documentation we found the most appropriate solution in this section.

There are different internal templates, each template has the examples for the config file in the available formats yaml, toml and json.
Available Templates
These are the internal templates that you can use in your projects:
- disqus ➜ _internal/disqus.html
- google analytics ➜ _internal/google_analytics.html
- google analytics async ➜ _internal/google_analytics_async.html
- open graph ➜ _internal/opengraph.html
- pagination ➜ _internal/pagination.html
- schema ➜ _internal/schema.html
- twitter cards ➜ _internal/twitter_cards.html
Example of use with Open Graph
For this example we have the file config.yaml with the data:
1params:
2 description: Text of description
3 images:
4 - site-feature-image.jpg
5 title: Title post
To add the template we can edit the theme, in the example the theme has the path theme/name_theme/layouts/index.html.
1<head>
2...
3{{ template "_internal/opengraph.html" . }}
4...
5</head>
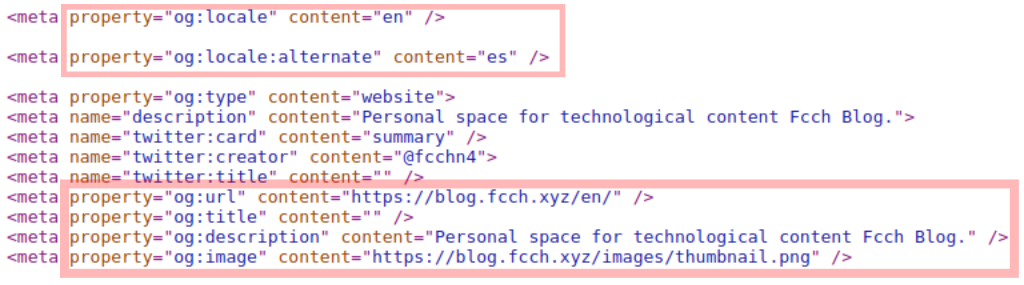
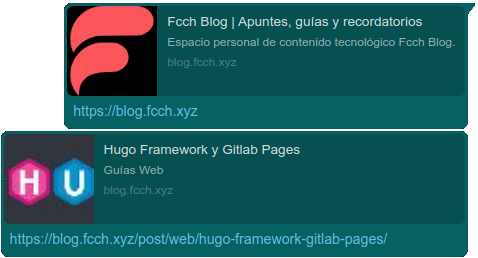
The result is similar to this: